Eu que sou web designer há alguns anos digo e “redigo”, nunca podemos dizer que já aprendemos o suficiente. Já vi web designers fazerem mágica com CSS usando a criatividade, e se você também trabalha com isso com certeza também já teve alguma experiência semelhante.
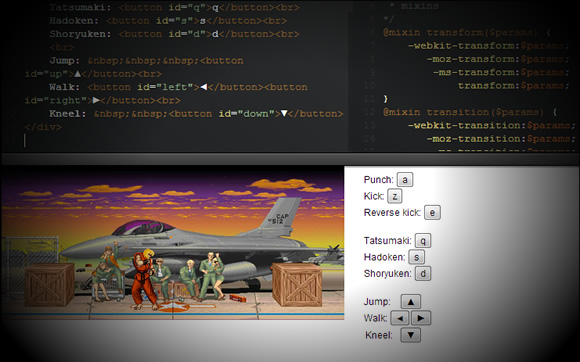
CSS em si já é lindo, quando juntamos com Javascript então chegamos ao mundo perfeito. O pessoal do blog David Walsh Blog criou uma técnica de animação e controle que une um pouco dos dois mundos – CSS e Javascript – para criar uma técnica brilhante: Animação de imagens em um websites simples utilizando botões ou comandos do teclado.
O personagem escolhido para os testes foi o Ken do jogo Street Fighter II. Usando linhas de programação em Javascript, Sprites em PNG e a propriedade “steps()” de CSS3, a técnica permite inserirmos botões em uma página para que através deles ou de comandos de teclado possamos comandar os movimentos do personagem, como se realmente estivéssemos jogando um jogo ou controlando os movimentos de um GIF.
É realmente algo simples e infinitamente pequeno em relação ao que programadores fazem em jogos de videogame, mas espera aí, estamos falando de CSS! Mas Simon, isso também já é feito em Flash há um bom tempo! Ok, mas o mundo está mudando, muitos estão migrando para os Smartphones e Tablets e nem todos modelos de aparelho aceitam games, banners ou conteúdo em Flash. Portanto novas ideias para a evolução do CSS são sempre bem vindas, por isso digo e assino embaixo: Palmas para o trabalho de David!
Visite a o blog de David neste link para maiores informações sobre o desenvolvimento. Teste o resultado de sua criação controlando o personagem neste link.